Dezvoltarea paginilor web pentru dispozitive mobile sau depanarea aplicației dvs. hibride este adesea dificilă. Dar, din fericire, pentru cei care proiectează pe iOS, începând cu iOS 6, Apple oferă o funcție de inspector web la distanță în iOS.
Web Inspector permite dezvoltatorilor de aplicații web și mobile să utilizeze MacOS și OS X Safari Developer Tools pentru a depana de la distanță conținut web sau aplicații hibride în Safari mobil pe iPad sau iPhone.
Este un mod ușor și practic de a depana, optimiza și modifica paginile dvs. web sau aplicațiile hibride pe iOS. 
Pentru a accesa aceste instrumente de dezvoltare, activați meniul Dezvoltare din preferințele avansate ale Safari-ului Mac.
Urmați aceste sfaturi rapide pentru ca inspectorul web să funcționeze, astfel încât să puteți depana site-ul sau aplicația pentru Safari
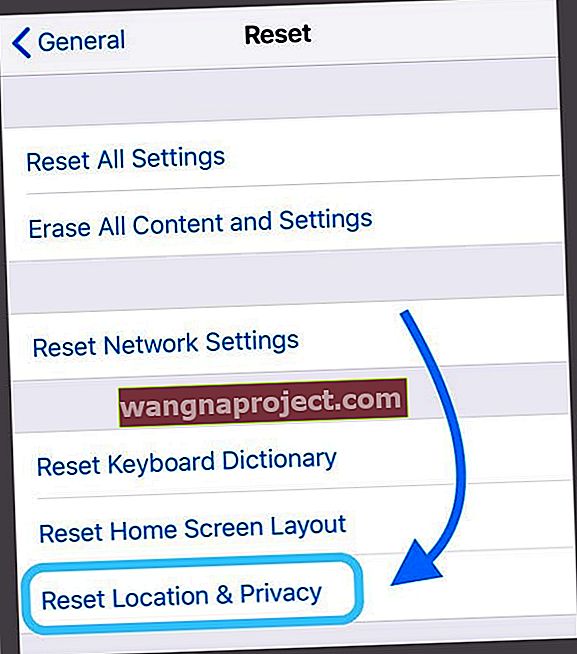
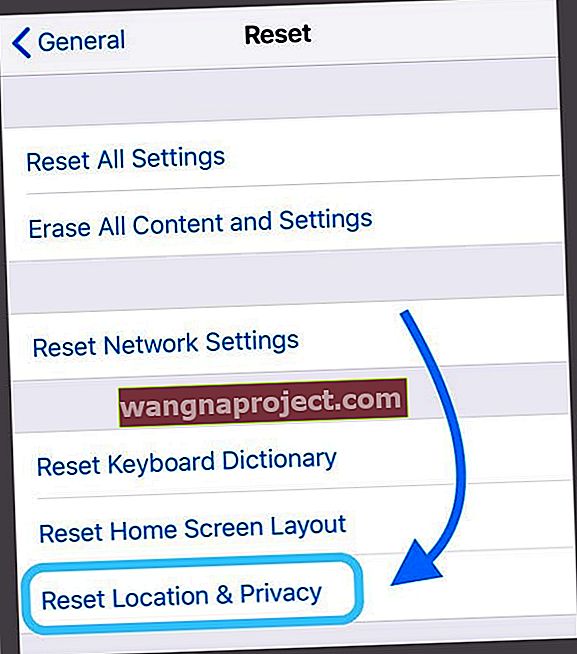
- Resetați setările privind locația și confidențialitatea de pe iPhone, iPad sau iPod touch. Accesați Setări> General> Resetare> Resetare locație și confidențialitate
- Asigurați-vă că vă conectați la același ID Apple pe computer ca iPhone, iPad sau iPod touch
- Activați sincronizarea Safari iCloud atât pentru computer, cât și pentru orice iPhone, iPad sau iPod touch
- Pe iPhone sau iPad, accesați Setări> Safari> Avansat și comutați pe Web Inspector
- Pe computer, deschideți Safari și accesați meniul Safari> Preferințe> Avansat și bifați Afișați meniul Dezvoltare în bara de meniu
Este necesar computerul Mac
Îmi pare rău, Windows, dar Web Inspector-ul Safari este compatibil numai cu Mac-urile!
Folosiți același ID Apple și iCloud Sync!
Asigurați-vă că atât iDevice, cât și Mac-ul dvs. sunt conectate cu același ID Apple și că activați Safari în iCloud.
Pentru iDevice: Setări> Profil ID Apple> iCloud> Safari > activat
Pentru Mac-ul tău: Meniu Apple> Preferințe sistem> ID Apple sau iCloud> Safari> Bifat
Și verificați dacă Safari este aceeași versiune
Asigurați-vă că Safari pe Mac este aceeași versiune ca Safari pe iDevice. Poate fi necesar să vă actualizați versiunea iOS sau versiunea Safari care rulează pe Mac.
Resetați setările privind locația și confidențialitatea
- Accesați Setări> General
- Selectați Resetare
- Alegeți să resetați locația și confidențialitatea

Sfat pentru comenzi rapide de la tastatură Pro pe Mac pentru dispozitive Web
Dacă apăsați CTRL + Comandă + R în Safari, puteți vedea cum ar arăta un site web pe un anumit dispozitiv selectând dispozitivul.
 Comutați comanda rapidă de la tastatură pentru a ieși din vizualizarea web dev.
Comutați comanda rapidă de la tastatură pentru a ieși din vizualizarea web dev.
Utilizați Web Inspector pentru a depana Safari mobil
1. Pe iPad, iPhone sau iPod touch, atingeți Setări> Safari> Avansat și comutați pe Web Inspector. Și activați JavaScript dacă nu este deja activat
2. Pe Mac-ul dvs., lansați Safari și accesați meniul Safari> Preferințe> Avansat, apoi bifați „ Afișați meniul Dezvoltare în bara de meniu ” dacă nu ați făcut-o deja
3. Conectați dispozitivul iOS la Mac cu ajutorul cablului USB. Acest lucru este esențial - trebuie să conectați dispozitivele manual, utilizând un cablu. Nu funcționează prin WiFi!
4. Acum, pe iPad, deschideți site-ul web pe care doriți să îl depanați, apoi, pe Mac, deschideți Safari și accesați meniul „ Dezvoltare ”. Acum vedeți dispozitivul iDevice pe care l-ați conectat la Mac. Dacă nu aveți nicio pagină deschisă pe iDevice, veți vedea un mesaj care spune „Nu există aplicații inspectabile”.
5. Acum depanați pagina care este deschisă pe Safari mobil așa cum ați depana pe Mac, inspectați elementele DOM, modificați CSS, măsurați performanța paginii și executați comenzi Javascript.
Utilizați instrumentul de depanare pentru a vă ajuta să găsiți cauza oricăror erori JavaScript pe pagina dvs. web. Puteți adăuga puncte de întrerupere, depana javascriptul și inspecta valoarea variabilelor în timpul rulării.
Safari ar trebui să detecteze, de asemenea, orice erori CSS, HTML și JavaScript. Și veți vedea detaliile fiecărei erori în depanator.
iDevice nu apare în meniul Dezvoltare din Safari?
- Ștergeți memoria cache și cookie-urile Safari
- Actualizați Safari pe Mac și iDevice dacă este disponibilă o actualizare
- Dacă rulați o versiune beta iOS sau macOS, poate fi necesar să rulați cea mai recentă versiune beta pe toate dispozitivele
- Încercați un alt cablu și / sau port pe Mac. Asigurați-vă că cablul este un cablu Apple fulger autentic sau certificat MFI (Fabricat pentru iPhone)
- Verificați dacă Web Inspector este activat. Actualizările iOS uneori comută acest lucru la setarea implicită OFF. Deci, asigurați-vă că verificați Setări> Safari> Avansat> Inspector web
- Încercați să comutați Web Inspector Off, așteptați 10 secunde și comutați din nou
- Încercați browserul Safari Technology Preview
- Renunțați la Safari pe Mac și reporniți-l. Vedeți dacă Safari-ul dvs. Mac vă recunoaște atunci dispozitivul și permite depanarea
- Verificați dacă nu utilizați modul Navigare privată Safari dacă iDevice dvs. apare doar pe scurt în meniul Dezvoltare Safari și apoi dispare
- Deschideți Activity Monitor și verificați ce se întâmplă cu Safari
Sfaturi pentru cititori 
- Dacă utilizați un iDevice mai vechi cu iOS 6 sau o versiune anterioară, browserul web Safari al dispozitivului dvs. are propria Consolă de depanare încorporată! Accesați doar Consola de depanare a Safari accesând Setări > Safari > Dezvoltator > Consola de depanare