Sunteți curios pe web și doriți să aruncați o privire asupra codului sursă al oricărui site web de pe internet? Dacă da, nu ești singur. Una dintre cele mai frecvente întrebări ale cititorilor pe care o vedem este cum să vizualizăm coduri sursă HTML de pe ORICE pagină web de pe un iPhone (sau alt iDevice – iPad sau iPod Touch.) Din fericire, avem o soluție datorită dezvoltatorului Rob Flaherty! Acest articol prezintă pașii necesari pentru a vizualiza codul sursă (HTML, CSS, JavaScript etc.) pentru orice pagină web de pe iDevices, inclusiv iPad, iPhone sau iPod touch. Și cel mai bun dintre toate, nu este necesară nicio aplicație!
Cum să vizualizați codurile sursă HTML pe iDevices
8 pași simpli pentru a vedea codurile sursă HTML
- Atingeți Safari (iPhone, iPod sau iPad), dacă nu este deja deschis, și vizitați această pagină. Această metodă funcționează și pentru Chrome
- Selectați butonul Partajare (cunoscut și sub numele de buton Acțiune):

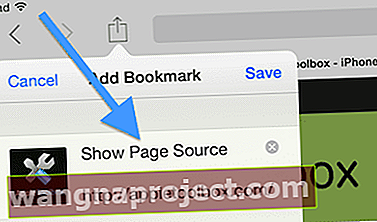
- Atingeți Marcaj :

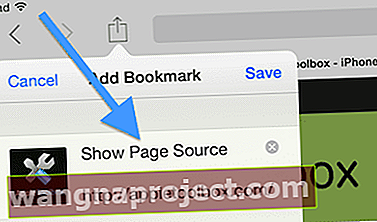
- Alegeți câmpul de nume și apăsați pictograma X pentru a-l șterge și a-l denumi „Afișează sursa paginii”, apoi atingeți „Salvați”.

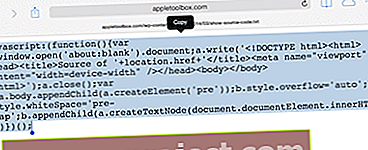
- Acum vizitați această pagină și selectați-le pe toate și copiați codul javascript: ( credit cod: Rob Flaherty )

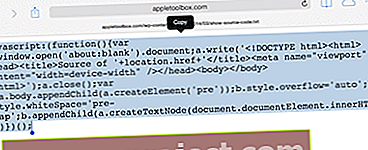
- Confirmați că codul pe care îl copiați de pe site-ul lui Rob arată la fel ca acesta (dar copiați din această pagină NU de jos):
- javascript: (function () {var a = window.open ('about: blank'). document; a.write ('Source of' + location.href + ''); a.close (); var b = a. body.appendChild (a.createElement ('pre')); b.style.overflow = 'auto'; b.style.whiteSpace = 'pre-wrap'; b.appendChild (a.createTextNode (document.documentElement.innerHTML) )}) ();
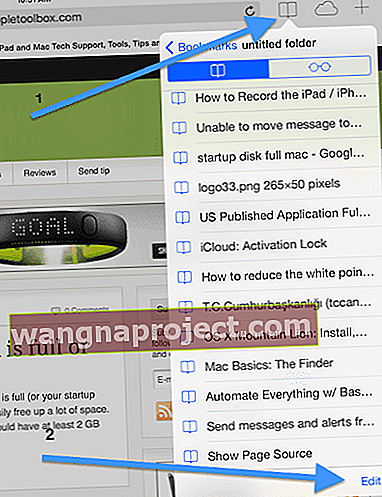
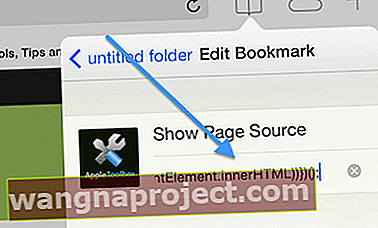
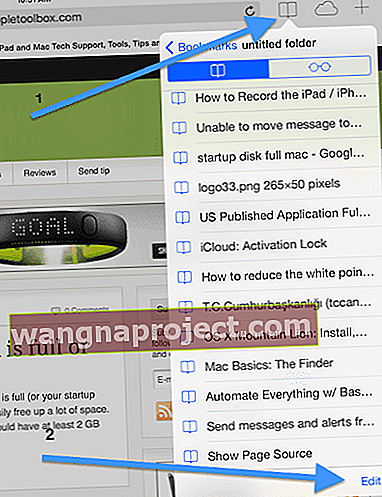
- Atingeți pictograma Marcaje și atingeți Editați :

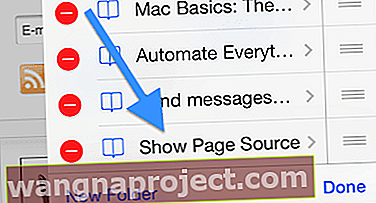
- Selectați marcajul „Afișați sursa paginii” pe care tocmai l-ați creat la pasul 4:

- Atingeți câmpul de adresă și apăsați pictograma X pentru a o șterge, apoi lipiți codul javascript pe care l-ați copiat la pasul 5; apoi atingeți Terminat

Asta este! Acum puteți utiliza accesați orice pagină web utilizând Safari mobil (și Chrome) de pe dispozitivul iDevice (iPhone, iPod sau iPad), atingeți pictograma Marcaje, apoi apăsați marcajul Sursă pagină și se deschide o nouă fereastră care afișează codul sursă al pagină web. Minunat și ușor!
Rezultate finale pentru vizualizarea codurilor sursă HTML


Și, desigur, există o aplicație pentru asta!
Dacă nu-ți place ideea de a parcurge o grămadă de pași manuali, App Store oferă câteva aplicații care fac treaba pentru tine! Căutați aplicații terță parte, cum ar fi View Source, Source pentru pagina web, Source Browser și aplicații similare care vă permit să vizualizați codul sursă HTML. Cu aceste aplicații, aveți acces la codul sursă HTML, CSS, al site-ului dvs. preferat și, în unele aplicații, la orice Javascript. Unele dintre aceste aplicații oferă chiar și o extensie Safari pentru dispozitivele iOS și includ funcții de evidențiere a sintaxei și căutare încorporate! 
Cu aceste aplicații, vizualizarea codului sursă este un proces lin, într-un singur pas. Trebuie doar să introduceți o adresă URL și să vedeți imediat codul sursă din spatele acesteia. Sau utilizați extensia Safari a aplicației și navigați pe web așa cum ați face de obicei. Apoi, când doriți să vizualizați sursa pentru pagina dvs. curentă, tot ce trebuie să faceți este să atingeți pictograma Acțiune și să alegeți Vizualizare sursă. Este ușor să copiați textul pe carton pentru a fi utilizat în alte aplicații sau chiar să îl trimiteți ca e-mail.